| 第四章:产品设计(2.5)PRD写作 – 逻辑流程(功能流程图) | 您所在的位置:网站首页 › 需求文档 流程图怎么制作出来 › 第四章:产品设计(2.5)PRD写作 – 逻辑流程(功能流程图) |
第四章:产品设计(2.5)PRD写作 – 逻辑流程(功能流程图)
|
第四章:产品设计(2.5)PRD写作 – 逻辑流程(功能流程图)
作者: 唐杰
分类: 杰出产品经理书 v1.0
发布时间: 2014-10-25 13:50
2.5、逻辑流程(功能流程图)
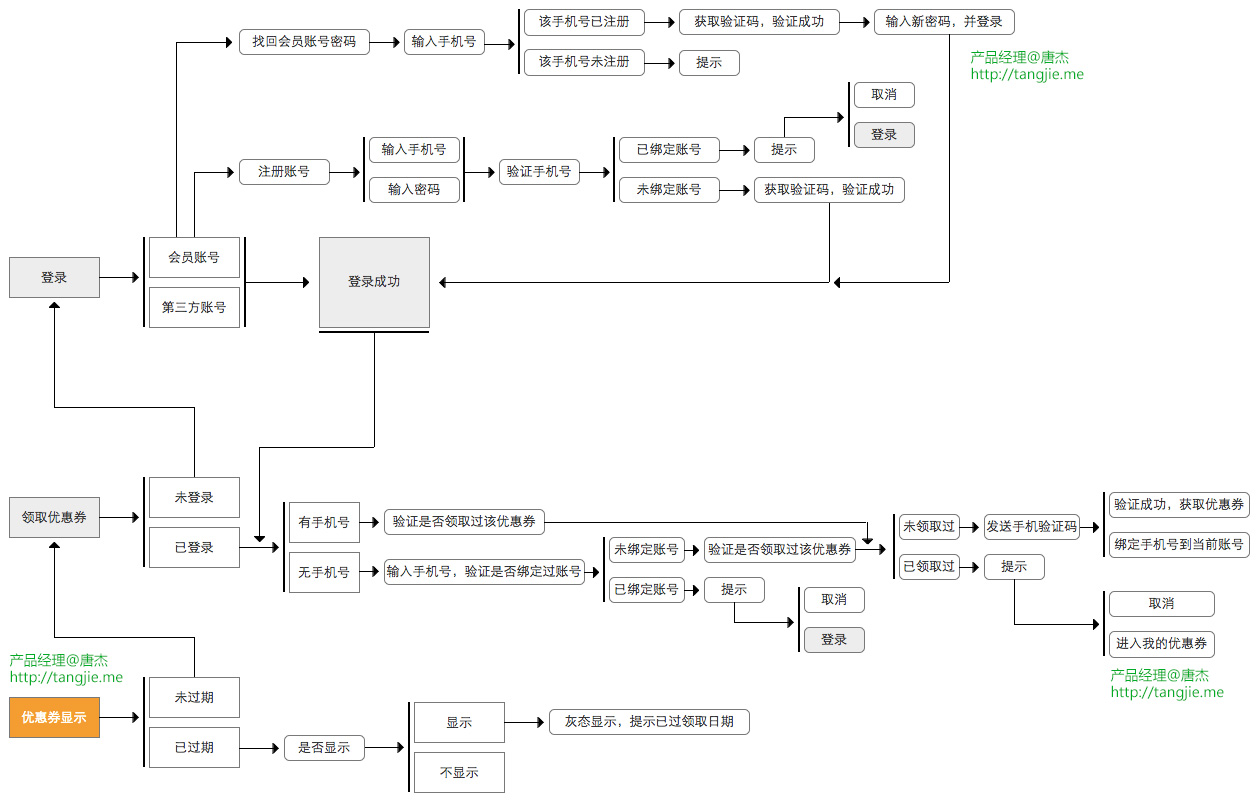
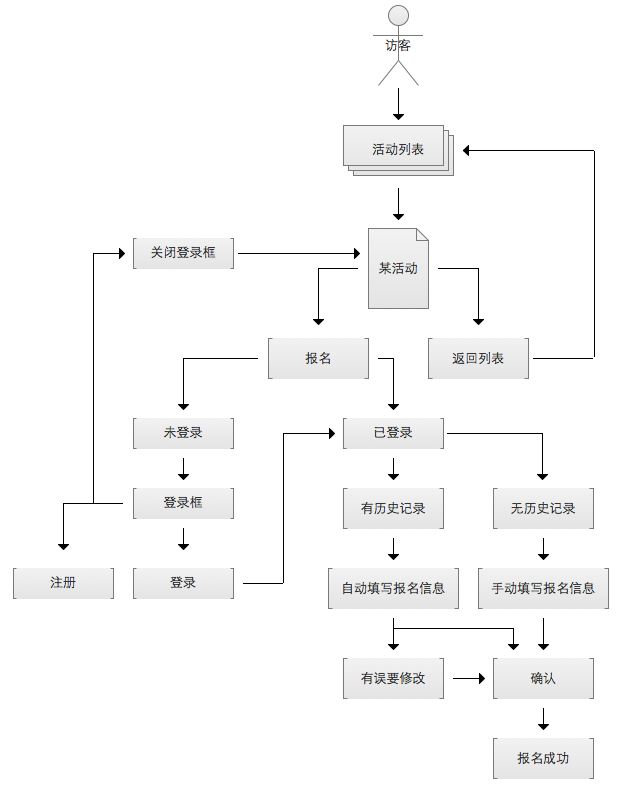
前面几步我们将产品需求逐渐细化并且通过原型的方式将产品需求形象化的展现了出来,但是在产品功能的逻辑细节方面,原型就非常不直观了,所以用例是一个非常重要的描述需求过程的文档。 但是由于用例文档以文字为主,并且格式复杂,不适用于高效率的产品需求表述,所以展现逻辑流程的“功能流程图”是一个简洁直观的可替代用例文档的方式。
如上图所示,功能流程图是一种使用图形的方式表示算法逻辑的图表,因为千言万语不如一张图,通过流程图将“优惠券”功能模块的逻辑和需求非常形象直观、一目了然的展现了出来。 流程图的展现方式也不会产生“歧义性”,便于理解,逻辑出错时也非常容易发现,并且可以直接转化为程序需求描述文档。
2、产品需求文档写作 2.1、罗列信息(信息结构图) 2.2、梳理需求(产品结构图) 2.3、原型设计(界面线框图) 2.4、用例模型(产品用例图) 2.5、逻辑流程(功能流程图) 2.6、需求文档(PRD文档) 本文来自《杰出产品经理书》 专题链接:https://tangjie.me/shu(点击专题链接即可查看其他章节文章) PRDPRD文档产品规划产品规划流程产品设计产品需求文档功能流程图流程图用户流程图逻辑流程如果觉得我的文章对您有用,请随意赞赏。您的支持将鼓励我继续创作! 30 条评论 发表新评论小牧 2018年5月17日 21:28 回复TA唐总,看了你的产品结构图,很清晰啊,但是产品流程图怎么画啊,和产品结构图有什么区别呢,我不是很清晰,帮忙解析下吧,谢谢! DemonBIRD 2017年10月10日 09:46 回复TA业务流程,功能流程,页面流程,操作流程。大兄弟你这图画得分不清哇。 Mr.Panda 2016年11月14日 23:30 回复TA杰哥,以后多多请教! 有点甜 2016年8月23日 11:51 回复TA请问,你这个用的是什么软件画的? 唐杰 2016年8月23日 13:43 Axure画的 NikoChan 2016年8月18日 02:57 回复TA领取优惠券的流程中,领取优惠券的条件是未领取过并输入手机号码获取验证码,在领取成功后您的流程中写着绑定手机号到当前账号,所以在未绑定账号中为什么会有已领取过优惠券这个流程存在呢??? 唐杰 2016年8月19日 14:21 以手机号为领取判断,不以账户为判断条件。 卡卡 2015年12月6日 20:26 回复TA杰哥好,还有个业务流程图你是不是漏了?或者说你对业务流程的理解,和我的是不是一样的。我对业务流程的理解是设计的系统的重要功能需要其他系统支撑的逻辑图。一般用泳道图来表示。 还有的话,我觉得对于复杂的逻辑,一般都按照总分的方式,先画总图,再细化下去。 匿名者 2015年11月26日 16:21 回复TA另外再补充一下:图是好看,但是为了美观,自己创造了一些图形语义出来,行业标准的图形语义不直接使用,这会造成沟通成本的上升,尤其是如果是跟外部人员沟通,跟公司内部人沟通还可以由你去培训,告诉他们约定规则。 唐杰 2015年11月26日 18:13 说实话,中国普遍没有标准的,就算大公司,也只是核心业务部门会有一套内部的标准,绝大多数的团队是没有标准的。工作如果是一个体验设计,那是要讲究目标而不是过程,不要为了过程而增加过多的任务,只要能够让团队成员看懂,那么就是可以尝试的。 我这个简陋了,如果为了更规范,可以采用业务流程泳道图。 唐杰 2015年11月27日 14:15 突然想到,MindManager 2016版就支持这种业务流程图的功能了 匿名者 2015年11月26日 16:19 回复TA流程图是好看,但是不是一个完整的流程,就说一个点,是先选择点击登录,还是先选择第三方账号才登录,这个不说,就第三方账号登录只有一个登录成功出口,就有问题。试问:第三方账号登录失败呢?用户该面临什么?不需要考虑吗? 唐杰 2015年11月26日 18:05 你理解错了,业务流程图是描述功能逻辑的,你提出的那个是交互体验层面的。 Pingback: 第五章:产品管理(5) – 团队协同 | 产品经理@詹文武 Pingback: 产品管理(5) – 团队协同 | 产品经理@詹文武kings 2015年6月22日 10:53 回复TA这个流程图用什么软件制作? 马亮 2015年5月24日 20:27 回复TA我有几个问题,如下: 1、填充颜色重的图代表说明意思? 2、用2个竖线框起来代表说明意思? 3、是不是先画出主要的流程,再画细节,比如:登陆-》发布帖子, 马亮 2015年5月24日 20:29 看明白了,1:主次之分,2:条件判断 唐杰 2015年5月24日 20:30 是 笨笨熊 2015年1月29日 15:04 回复TA对于功能比较复杂的app,流程图应该怎么画呢?可以分成一个主图+几个子图吗?能否举个栗子呢? 唐杰 2015年1月30日 09:54 去呀恰提问吧 Deck 2015年1月14日 15:39 回复TA我都是先画功能流程图,之后才出交互原型,因为我觉得功能流程走不通,出交互原型肯定会有问题的,因为交互本身都隐含着数据流的走向,不知我这样做有哪里不妥? 唐杰 2015年1月14日 16:58 没有不妥,步骤不限的,我有时候先出原型再写信息结构,再写需求文档,其他就不写了。 步骤是梳理思路用的,脑海里有这个概念就行,不一定非要照搬。 rock 2014年11月13日 17:38 回复TA赞,写的简练而实用。 Pingback: 你知道为什么这样写PRD吗?来看看背后的故事! - 产品经理@唐杰 Pingback: 第五章:产品管理(5) – 团队协同 - 产品经理@唐杰Eugene 2014年11月6日 16:47 回复TA杰哥,这流程图是用什么画的呢? 挺简练的。 唐杰 2014年11月6日 17:01 Axure 刘敏 2015年1月24日 10:24 杰哥,我最近在写这东西 首先画了一个流程图,之后就准备写需求文档 发现不知道如何把每个页面用精简的文字表达出来,总赶脚自己写的东西会没人看 文字过多,我现在想换一个思路,不知道行不行 把需求 分为几个功能流程来写 之后搭配图主要描述一下细节点 这样是否可行呢 Pingback: 杰出PM学习班,课后总结 - 产品经理@唐杰 发表回复 取消回复 |
【本文地址】